こんにちは。ノハナでデザイナー的なことと絵文字の量産をしている麻尾です。
WFS活動の創始者です。(諸説あります)
ノハナではデザインや仕様書、コラボレーションのツールとしてFigmaを導入しています。
デザインやプロトタイプの作成から共有、レビュー、バージョン管理、アセットの書き出しなどなど、ブラウザさえあれば出来ちゃうすごいツールですね。
今回はFigmaで寄せ書きを作ってみたハナシを紹介します。
経緯
ノハナ社では退職する方に「寄せ書き」をプレゼントする文化があります。
この度Androidエンジニアの瀬戸さんの退職にあたり、前例にならい寄せ書きを書くかとなったのですが
- 物理色紙ってどうかなー
- 思い出の写真とかを渡したい
- リモートの人に書いてもらえないよね
などの意見がありました。
「Slackで寄せ書きチャンネルを作ってみるか?」
「それFigma使えばいいんじゃね?」
となりFigmaで作る運びとなりました。
Figma寄せ書きの作り方
1. 寄せ書きのベースを作成
テンプレートはフリーのものを使うと簡単です。
今回こちらの素材を使わせていただきました。

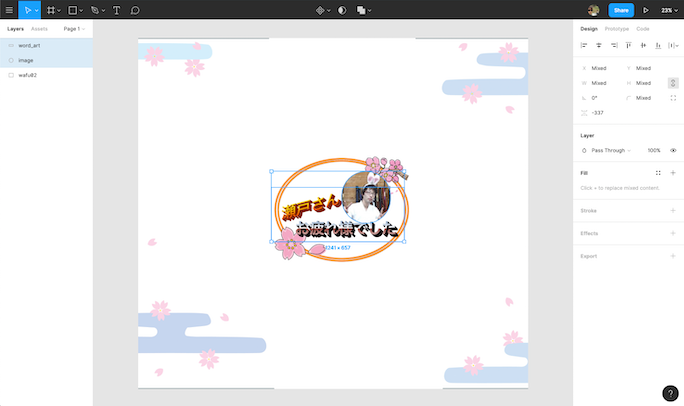
2. 中心に適当なワードアートを配置
退職する方の写真があると雰囲気が出ます。
ワードアートはこのサイトで作成したものを使用しました。

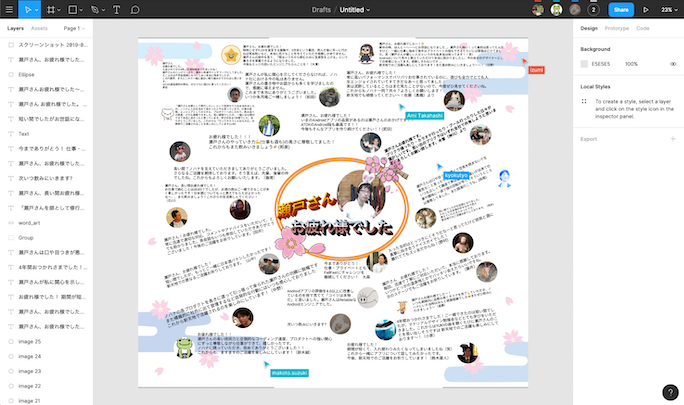
3. メンバーにURLを共有、各々書いてもらい完成
ここまでできたら Share からチームメンバーを can edit 権限で招待しましょう。
各自でメッセージを書いてもらいます。
Slackアイコンがあると誰が書いたのかわかりやすくてとてもいいですね。
テキストボックスを傾けたりするといい感じに寄せ書き感が出ます。
足りなくなったら拡張して書くスペースを増やしちゃいましょう。
全メンバーに書いてもらえれば完成です!!

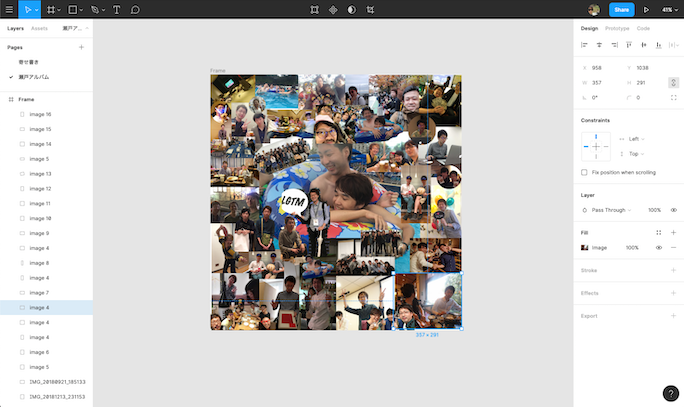
(おまけ) 写真を集めたページも作ってみる
今回卒業アルバム的な感じで写真をコラージュしたページも作ってみました。
とてもいいですね。

Figma寄せ書きのメリットデメリット
- メリット
- 無料
- いくらでも編集可能、記入スペースや文章量考慮の必要がない
- リモートで働く人も書くことができる
- OBOGも書くことができる
- ありがちな「一番最初に書いたのでみんながどんな文章書いたかわからない」がなくなる
- 写真を載せれる
- かさばらない、いつでも見れる
- 共同編集たのしい
- デメリット
- 物理色紙ではないので渡し方が難しい
- URL共有という味気ない感じになる
- それなりにいい感じの紙に印刷できると良いかも
- 全員編集可能なので改変できてしまう
- そんなやつおらんやろと思いつつ
- 手書きのヌクモリティが薄い
- 物理色紙ではないので渡し方が難しい
余談
Figma寄せ書きと一緒に新型のMac Proもプレゼントしました。
とても喜んでもらえたようです。
同僚が退職祝いにMac Proくれた😂😂😂 pic.twitter.com/XwXmCzdELi
— setoh (@seto_hi) June 21, 2019